960 هو إطار عمل لل CSS ولكن ليس كباقي أطر العمل، ديناميكي لدرجة كبيرة ويوفر الكثير من الوقت. اسم الإطار جاء من العرض 960 المشهور بالتصميم، العرض 960 بكسل مفضل لدى أغلب المصممين لأنه يلائم معظم الشاشات (أقل دقة للشاشات الآن هي بعرض 1024).
ميزة 960 الأساسية هي تقسيم الصفحة لوضع الهيكل الأساسي أو مايسمى prototyping، إذن هي طريقة سريعة لتصميم هيكلية الصفحة.
في gs يوجد هيكلين أساسيين، 12 عمود أو 16 عمود وبالطبع عرض الهيكلين هو 960 بيكسل، سنتكلم عن هيكل ال 12 عمود وهيكل 16 سيكون شبيهاً به، الغرض أن نتعلم كيف نصمم بواسطة هذا الإطار الرائع.
أولاً ألقي نظرة على صفحة المثال، ستلاحظ بأن هيكل ال 12 عمود فيه عدة مخططات، مثلاً المخطط الأول المكتوب عليه 940px يمثل div واحد كبير يشغل مساحة ال 12 عمود، شاهد الصنف (class) المسند لهذا div ستلاحظ أنه (grid_12)، جميع أصناف gs تأخذ هذا الاصطلاح في التسميات: gs_numberOfRows حيث numberOfRows يمثل عدد الأعمدة التي يشغلها هذا div.
أيضاً شاهد مخطط (140px, 780px)، ال div 140 لها صنف grid_2 أي تأخذ مكان عمودين. أما ال div 780 فتأخذ مكان عشرة أعمدة، إذن اسم صنفها سيكون grid_10، أظن أن الفكرة اتضحت الآن.
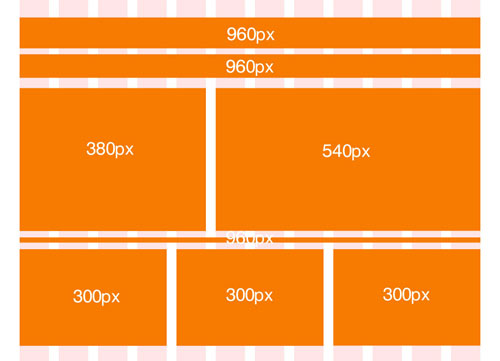
والآن سأقوم بتصميم موقع سريع كمثال لنتعلم منه، سأتوجه لمجلد templates ومن ثم photoshop واختار ملف (960_grid_12_col.psd) لأحرره في الفوتوشوب واصمم الموقع كما أريد، لنفرض أني أريد هكذا تصميم (أضفت الطبقات البرتقالية):

والآن جاءت المهمة التي كانت مزعجة وهي تحويل التصميم إلى html و css، توجه إلى مجلد code وانسخ مجلد css إلى المجلد الذي تعمل عليه (مثلاً، مجلد موقعي الجديد سيحتوي بداخله على مجلد css)، أنشأ صفحة جديدة index.html. نضع داخل الصفحة الكود اللازم لضم ملفات css التي تأتي مع الإطار والموجودة داخل مجلد css، هذه الملفات هي 960 وهو الخاص بتقسيم divs وملف reset المعروف وملف text الخاص بالتحكم بالخطوط وأحجامها وألوانها. أيضاً سنضع divs التي نريدها وهي: 960 للرأس، 220، 300 و 380 لقائمة التصفح والمحتويات، و 960 للفوتر.
ولكن قبل ذلك يجب أن نهيء 960 لكي يدعم العربية بإضافة:
direction:rtl;
في ملف 960 ابحث عن float:left واستبدلها ب float:right وبهذا التعديل نكون قد هيأناه للعربية.
الآن سأضع المخطط المبدئي الذي سيكون على الشكل:
<div class="container_12">
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_7"></div>
<div class="grid_5 product"></div>
<div class="clear"></div>
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_12">
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
</div>
<div class="clear"></div>
</div>
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_7"></div>
<div class="grid_5 product"></div>
<div class="clear"></div>
<div class="grid_12"></div>
<div class="clear"></div>
<div class="grid_12">
<div class="grid_4"></div>
<div class="grid_4"></div>
<div class="grid_4"></div>
</div>
<div class="clear"></div>
</div>
لاحظ وضع div التنظيف بعد كل سطر.
بعد هذا المخطط الأساسي سنقوم بوضع المحتويات والتنسيق كما نريد، قمت بوضع بعض الألوان والصور ليخرج لدينا الشكل النهائي:
 :
:
صمم موقعك بكل سهولة
من فضلك شارك هذا الموضوع اذا اعجبك





No comments:
Post a Comment